概要
Spring MVCにてプロパティファイルから情報を取得してフォーム部品に適用させる方法についてまとめた。
都道府県情報をプロパティファイルに保持し、サーバー側でマップオブジェクトに変換した後に画面側で動的にセレクトボックスを作成するという流れになる。
前提
以下の記事の続きとなる。
概要 Spring MVCにてさまざまなフォーム部品を扱う方法についてまとめた。 テキストボックス、ラジオボタン、チェックボックスなどを画面表示⇒POST送信⇒取得する方法について紹介する。 前提 Mavenプロ[…]
プロパティファイルの用意
プロパティファイルに都道府県情報を定義する。
尚、文字コードは「ISO-8859-1」としている。
今回はクラスパス上にプロパティファイルを作成した。
ファイルパス
resources
│
└─META-INF
│
└─prefectures.properties
prefectures.propertie
prefectures=01:北海道,02:青森県,03:岩手県,04:宮城県,05:秋田県,06:山形県,07:福島県,08:茨城県,09:栃木県,10:群馬県,11:埼玉県,12:千葉県,13:東京都,14:神奈川県,15:新潟県,16:富山県,17:石川県,18:福井県,19:山梨県,20:長野県,21:岐阜県,22:静岡県,23:愛知県,24:三重県,25:滋賀県,26:京都府,27:大阪府,28:兵庫県,29:奈良県,30:和歌山県,31:鳥取県,32:島根県,33:岡山県,34:広島県,35:山口県,36:徳島県,37:香川県,38:愛媛県,39:高知県,40:福岡県,41:佐賀県,42:長崎県,43:熊本県,44:大分県,45:宮崎県,46:鹿児島県,47:沖縄県
prefecturesをキーに、都道府県情報を定義している。
プロパティファイルから取得
定義したプロパティファイルの情報を取得する。
流れとしては、String型の文字列にバインドしてMapオブジェクトを生成する。
PropertySourcesPlaceholderConfigurer
プロパティファイルから情報を取得するためには、Springが提供するPropertySourcesPlaceholderConfigurerオブジェクトをDIコンテナに登録して使用する。
Bean定義
PropertySourcesPlaceholderConfigurerのBean定義を行う。
Bean定義を行う際に、参照するプロパティファイルを指定する。
springMVCContext.xml
<!-- プロパティファイルから文字列を読み込む -->
<bean id="propertyConfigurer"
class="org.springframework.context.support.PropertySourcesPlaceholderConfigurer">
<property name="locations">
<list>
<value>classpath:/META-INF/prefectures.properties</value>
</list>
</property>
</bean>
@Value
プロパティの値をバインドするには@Valueアノテーションを使用する。
FooController.java
// 都道府県プロパティから値を取得
@Value("${prefectures}") // ①
private String prefecturesString;
private String prefecturesString;
@Valueアノテーションにプロパティのキーを指定することで、アノテーションを付与しているフィールドにプロパティ値をバインドできる。
都道府県Mapオブジェクト作成
プロパティから取得した都道府県情報をMapオブジェクトに変換する。
ここではMapオブジェクト変換処理をコントローラー以外のコンポーネントに任せる方法を紹介する。
ユーティリティクラス
プロパティから都道府県情報を取得し、初期化処理によって都道府県のマップオブジェクトを生成・保持する。
FooHelper.java
package com.example.prototype.web.controller.foo;
import java.util.Arrays;
import java.util.LinkedHashMap;
import java.util.Map;
import javax.annotation.PostConstruct;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import lombok.Data;
@Component // ①
@Data
public class FooHelper {
// 都道府県プロパティから値を取得
@Value("${prefectures}")
private String prefecturesString;
// 都道府県マップ(都道府県キーと値のペア)
private Map<String, String> prefMap = new LinkedHashMap<>();
@PostConstruct // ②
public void init() { // ③
// 都道府県マップ作成
prefMap.put("", "選択してください");
Arrays.stream(prefecturesString.split(",")).forEach(str -> {
String[] strArr = str.split(":");
prefMap.put(strArr[0], strArr[1]);
});
}
}
DIコンテナに登録するため、コンポーネントスキャンの対象としている。
@PostConstructはBeanの初期化や対象のオブジェクトのDIが完了した後、オブジェクトが使用される前に一度だけ呼ばれる。
Java9以降だとpom.xmlに、@PostConstructアノテーションを使用するために必要なモジュールを追加する必要がある。
pom.xml
<!-- @PostConstructを使用するためのモジュール-->
<dependency>
<groupId>javax.annotation</groupId>
<artifactId>javax.annotation-api</artifactId>
<version>1.3.2</version>
</dependency>
@PostConstructを付与したメソッドはvoidで定義する必要がある。
このメソッドのなかで都道府県マップオブジェクトを初期化している。
コントローラー
都道府県マップを取得し、画面に渡す。
FooController.java
package com.example.prototype.web.controller.foo;
import java.util.HashMap;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.example.prototype.web.form.foo.FooForm;
@Controller
@RequestMapping(value = "foo")
public class FooController {
@Autowired // ①
private FooHelper helper;
// フォーム入力画面へリダイレクト
@GetMapping("/")
public String top() {
return "redirect:/foo/input";
}
// フォーム入力画面表示
@GetMapping(value = "input")
public String input(Model model) {
model.addAttribute("fooForm", new FooForm());
model.addAttribute("prefs", helper.getPrefMap()); // ②
return "foo/input";
}
}
private FooHelper helper;
ユーティリティクラスをDIしている。
“prefs”というキーで都道府県マップを画面に渡している。
画面
取得した都道府県マップをもとにセレクトボックスを作成する。
input.jsp
<tr>
<th class="col-3">出身</th>
<td class="col-7">
<div class="form-group">
<form:select path="prefecture" cssClass="form-control" items="${prefs}" />
</div>
</td>
</tr>
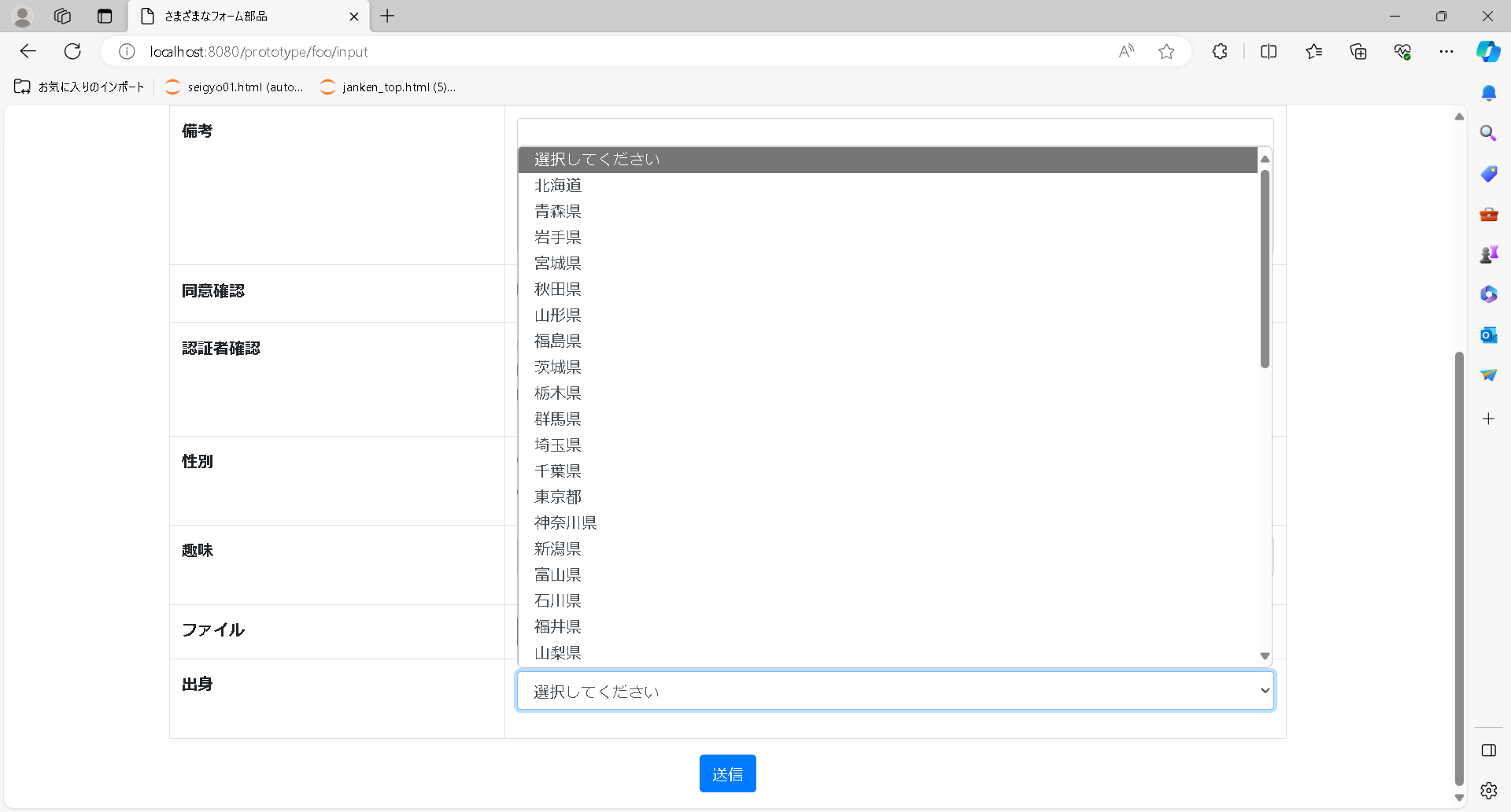
ブラウザには以下のように表示される。