概要
クラスベースビュー(class-based view)でタスク削除機能を作成したので使い方をまとめた。
タスク削除機能は、Djangoがもともと用意しているDeleteViewクラスを継承して作成する。
DeleteViewをどのように使用するのかを紹介する。
前提
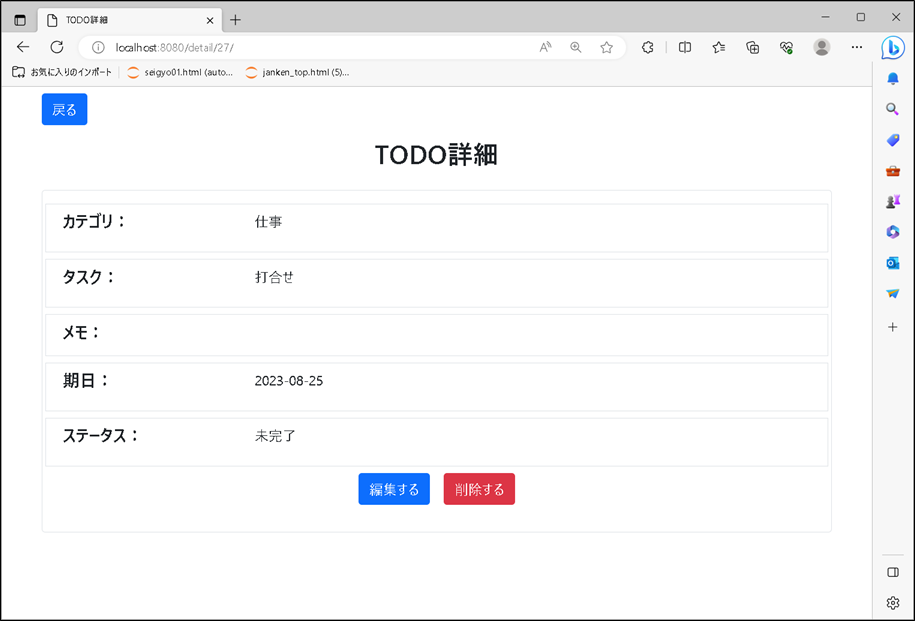
以下の記事でまとめた詳細画面に削除ボタンを追加している。
概要 クラスベースビュー(class-based view)で詳細画面表示機能を作成したのでまとめた。 詳細画面表示機能は、Djangoがもともと用意しているDetailViewクラスを継承して作成する。 DetailViewをど[…]
画面遷移
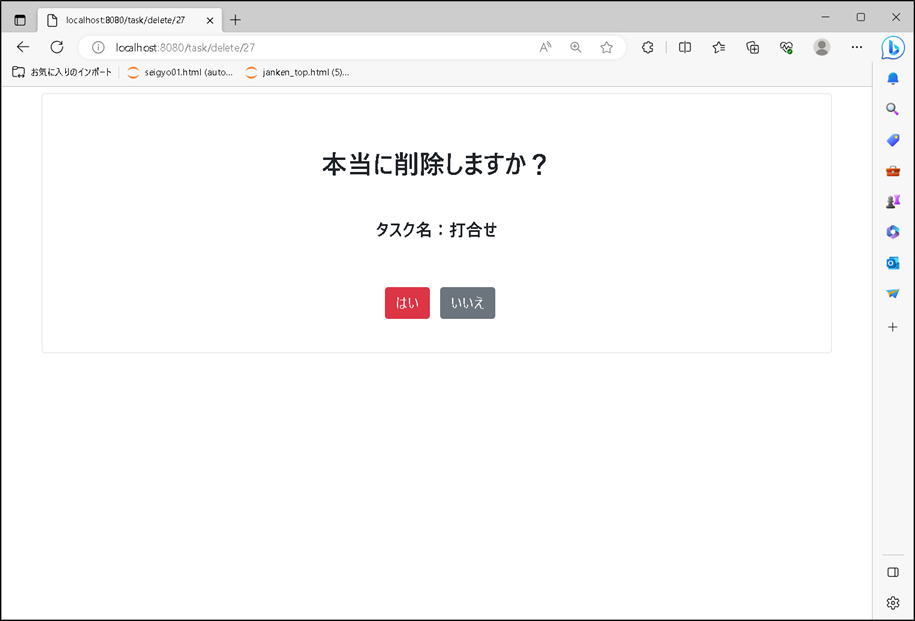
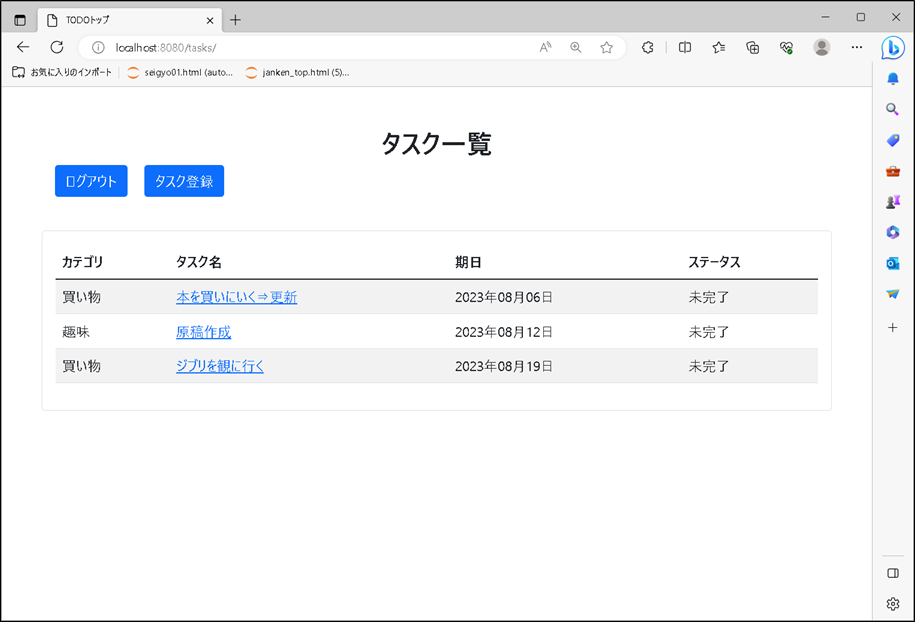
今回実装するタスク削除機能の画面イメージは以下となる。




タスク削除機能の実装
サーバー側
ルーティング
todoapps/urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.TodoIndexView.as_view(), name="index"),
path("tasks/", views.TodoTopView.as_view(), name="top"),
path("detail/<int:pk>/", views.TodoDetailView.as_view(), name="detail"),
path("task/create/", views.TodoCreateView.as_view(), name="create_task"),
path("task/edit/<int:pk>", views.TodoEditView.as_view(), name="edit_task"),
path("task/delete/<int:pk>", views.TodoDeleteView.as_view(), name="delete_task"),
]
上記により、サーバーを起動して「http://localhost:8000/task/delete/XXX」にアクセスすると、viewsファイルに定義しているタスク削除ビュー(TodoDeleteViewクラス)の処理を呼ぶ。
タスク削除ビュー
todoapps/views.py
from django.urls import reverse_lazy
from django.views.generic import (
ListView,
DetailView,
CreateView,
UpdateView,
DeleteView,
RedirectView,
)
(略)
class TodoDeleteView(LoginRequiredMixin, DeleteView):
"""タスク削除"""
# DB更新モデル
model = models.Todo
# テンプレート
template_name = "todo/todo_confirm_delete.html"
# 更新成功後のURL
success_url = reverse_lazy("top")
class TodoDeleteView(LoginRequiredMixin, DeleteView):削除機能を作成するために、クラスベースビューのDeleteViewを継承する。
これにより、DeleteViewの削除処理をカスタマイズできる。
# テンプレートtemplate_name = "todo/todo_confirm_delete.html"DeleteViewは削除ボタンが押下された後、すぐに削除処理を行うのではなく削除確認画面に遷移させる。
そのため、template_nameに削除確認画面テンプレートを指定する。
# 更新成功後のURLsuccess_url = reverse_lazy("top")削除確認画面から削除リクエストが送信されて、削除処理が完了したらリダイレクトさせるURLを設定する。
画面側
削除するボタン
templates/todo/detail.html
<a href="{% url 'delete_task' todo.id %}" id="deleteTask" class="btn btn-danger mb-3">削除する</a>
urls.pyに定義したタスク削除ビューにリクエストしている。
タスク削除確認画面
templates/todo/todo_confirm_delete.html
{% extends "base.html" %}
{% block main %}
<div class="container mt-2">
<div class="card">
<div class="card-body text-center">
<h2 class="card-title mt-5">本当に削除しますか?</h2>
<h5 class="mt-5">タスク名:{{ object.task }}</h5>
<form method="post" class="mb-4 mt-5 d-inline-block mx-2">
{% csrf_token %}
<input type="submit" value="はい" class="btn btn-danger">
</form>
<a href="{% url 'detail' object.pk %}" class="btn btn-secondary">いいえ</a>
</div>
</div>
</script>
</div>
{% endblock %}
<h5 class="mt-5">タスク名:{{ object.task }}</h5>DeleteViewはGETリクエストによる削除確認画面表示の際に、objectに削除対象のTodoオブジェクトを保持している。
※context_object_name属性を設定すれば、objectからコンテキスト名を変更可能
上記はTodoオブジェクトのタスク名を表示している。
<form method="post" class="mb-4 mt-5 d-inline-block mx-2"> {% csrf_token %} <input type="submit" value="はい" class="btn btn-danger"></form>削除処理はPOSTリクエストで送る必要がある。
そのためcrsf_tokenの記述をしている。
<a href="{% url 'detail' object.pk %}" class="btn btn-secondary">いいえ</a>いいえボタンを押下すると、詳細画面に遷移させる。
object.pkはTodoオブジェクトのプライマリキーをクエリパラメータとして送信するための記述。
以上で削除処理を実装できる。

