概要
以下のCreateViewを使用した会員登録処理について、見えない親クラスの処理をざっくりと見える化して全体のどこの処理をオーバーライドしているのかをまとめた。
概要 クラスベースビュー(class-based view)で会員登録機能を作成したのでまとめた。 会員登録機能は、Djangoがもともと用意しているCreateViewクラスを継承して作成する。 CreateViewをどのように[…]
CreateView
CreateViewの見えない処理をざっくりと見える化して、オーバーライドして実装する箇所は全体の処理のどこにあたるのかを説明する。
CreateViewの実装例(会員登録)
CreateViewを使用した会員登録機能は例えば以下のように実装する。
accounts.views.py
class SignupView(CreateView):
"""会員登録"""
model = User
form_class = forms.SignupForm
template_name = "registration/signup.html"
def form_valid(self, form):
# 会員情報をUserテーブルに新規登録
user = form.save()
# 登録した内容を元にログインする
auth.login(self.request, user)
# 登録完了後、タスク一覧画面にリダイレクトする
return HttpResponseRedirect(reverse_lazy("top"))
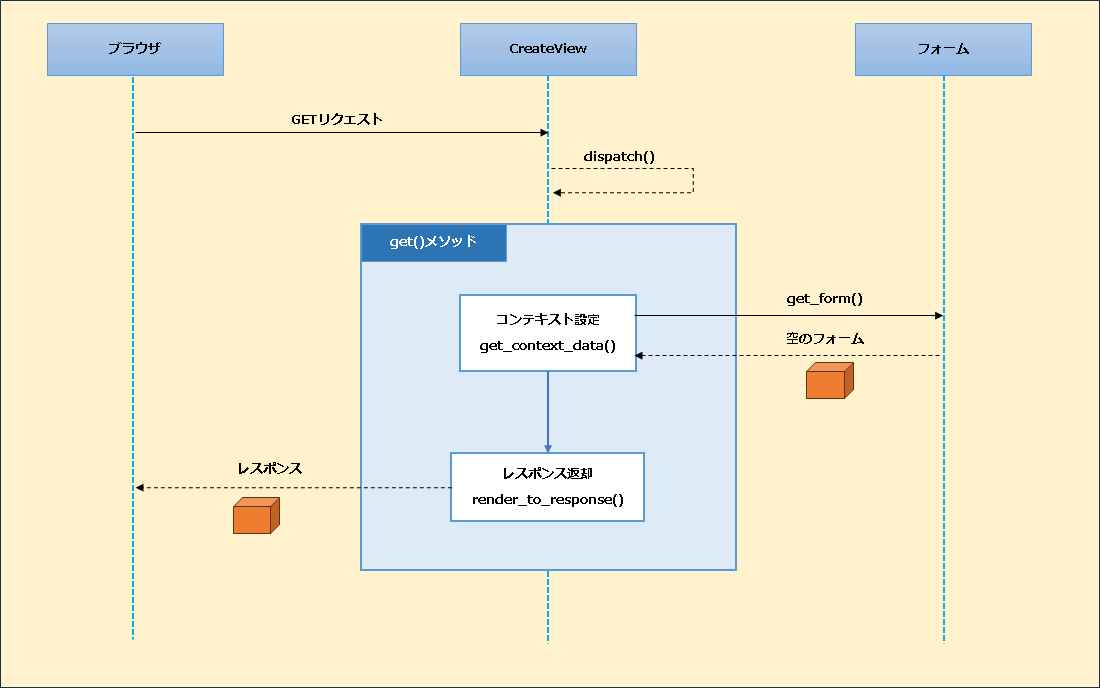
GETリクエストの処理概要
細かい内容は割愛して、大きな処理の流れは以下となる。

解説
それぞれの処理について解説する。
全体の流れ
画面に渡すフォームを取得する。
フォームは画面とサーバー間でデータの受け渡しをするための「箱」というイメージ。
フォームの箱をコンテキストに設定して、画面テンプレートとコンテキストを組み合わせたHTMLをレスポンスとして返却する。
dispatch()メソッド
ブラウザからのリクエストをもとに、get()メソッドまたはpost()メソッドの呼び出しを制御する。
今回はget()メソッドを呼び出す。
コンテキスト設定
get_formを呼び出し、空のSignupFormインスタンスを生成する。
今回はCreateViewをオーバーライドしたクラスでフォーム名(form_class)にSignupFormを設定しているため。
生成した空のフォームインスタンスをコンテキストに設定している。
レスポンス返却
コンテキストとテンプレート名を組み合わせた画面を返却する。
今回はtemplate_nameに”registration/signup.html”を設定しているため、”registration/signup.html”とコンテキストを組み合わせた画面をレスポンスしている。
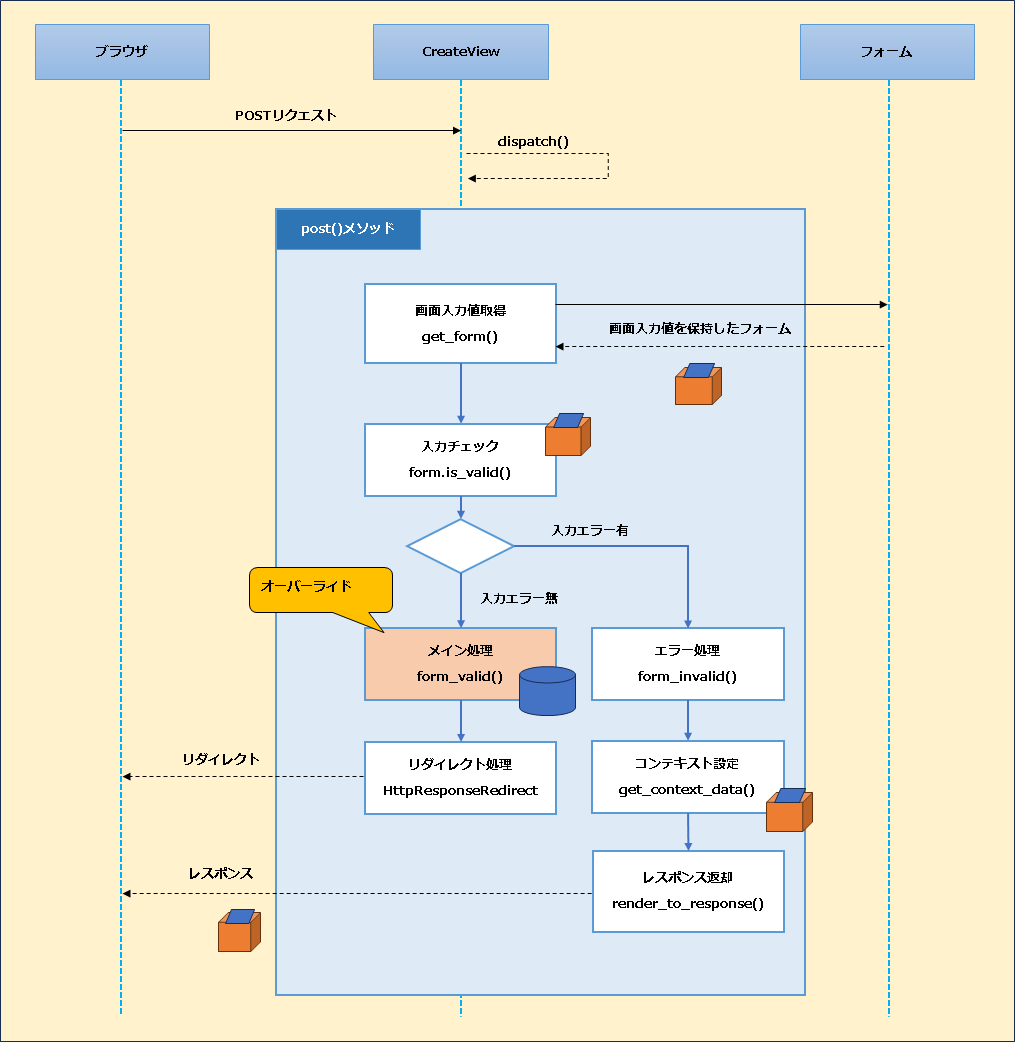
POSTリクエストの処理概要
細かい内容は割愛して、大きな処理の流れは以下となる。

解説
それぞれの処理について解説する。
全体の流れ
画面入力値を保持したフォームインスタンスを取得する。
フォームインスタンス内で入力チェックを行う。
入力チェックエラーが有る場合、エラー情報を保持したフォームインスタンスをコンテキストに設定して画面に返却する。
入力チェックエラーが無い場合、フォームの画面入力値をDBに登録する。
その後、セッションに利用者情報を登録してリダイレクトしている。
dispatch()メソッド
ブラウザからのリクエストをもとに、get()メソッドまたはpost()メソッドの呼び出しを制御する。
今回はpost()メソッドを呼び出す。
画面入力値取得
画面入力値を保持したSignupFormインスタンスを取得する。
入力チェック
SignupFormインスタンス内で入力チェックを行う。
エラーがある場合、インスタンス内にてエラー情報を保持する。
エラー処理
入力チェックエラーとなった場合に呼ばれる。
コンテキストを設定する処理を呼び出し、レスポンスを返却する処理を呼び出す。
コンテキスト設定
エラー情報を保持したフォームインスタンスをコンテキストに設定する。
レスポンス返却
コンテキストと”registration/signup.html”を組み合わせた画面を返却する。
テンプレート(HTML)側にエラー表示領域を定義することで、エラーメッセージを表示できる。
メイン処理
form_valid()メソッドをオーバーライドすることで、メインとなる処理を定義できる。
今回はフォームインスタンスの内容をDBに登録して、その後でログイン処理を行っている。
会員登録後にログインした状態にする必要がない場合、ログイン処理は実装する必要なし。
user = form.save()
# 登録した内容を元にログインする
auth.login(self.request, user)
リダイレクト処理
リダイレクトしたいURLを指定することで、登録完了後にリダイレクトされる。

