概要
Djangoを使用して簡易的なサーバーをローカルに作成したので、その方法についてまとめた。
Djangoとは、PythonのWEBアプリケーションフレームワークの一つ。
前提
Djangoの開発環境を構築していること。
VSCodeを使用してリモートでUbuntuに接続していること。
概要 これからPythonのDjangoフレームワークを学ぶにあたり、開発環境を構築する。 今回はWindowsに仮想のLinuxOS環境を用意し、その中でPythonの仮想環境を作成するところまで行う。 LinuxOSを導入する[…]
Python環境の有効化
任意のフォルダ作成~仮想環境の有効化
作業フォルダの作成
任意の作業フォルダを作成する。
ターミナル
mkdir 01_Django_project
仮想環境フォルダの作成
作成したフォルダに移動する。
ターミナル
cd 01_Django_project/
Pythonの仮想環境をmyenvという名前で作成する。
ターミナル
python3 -m venv myenv
仮想環境の有効化
仮想環境を有効化する。
ターミナル
source myenv/bin/activate
Djangoの導入
Djangoのインストール
以下のコマンドを実行してDjangoをインストールする。
pip install django
※Djangoのバージョンを指定したい場合、「django==XX」とバージョンを指定すればOK
Djangoのアプリケーションプロジェクトを作成
以下のコマンドを実行し、プロジェクトを作成する。
ターミナル
django-admin startproject simple_server
※今回はsimple_serverというプロジェクト名称にした
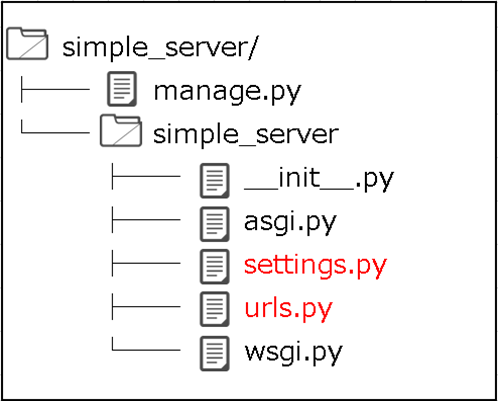
startprojectコマンドを実行することで、Djangoを使用する開発に必要な資材をすぐに用意できる。
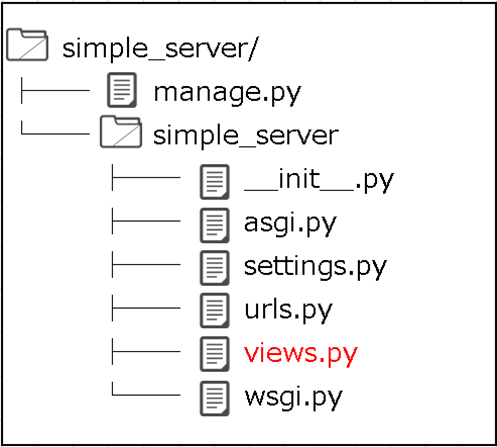
以下がstartprojectコマンドによって用意されたフォルダ構成。

サーバー起動
プロジェクトフォルダ(simple_server)に移動し、以下のコマンドを実行する。
ターミナル
python3 manage.py runserver
※デフォルトではポートが「8000」になるが、「python3 manage.py runserver ポート」と指定することで、任意のポート番号を設定できる。
コマンドを実行すると、サーバーが起動する。
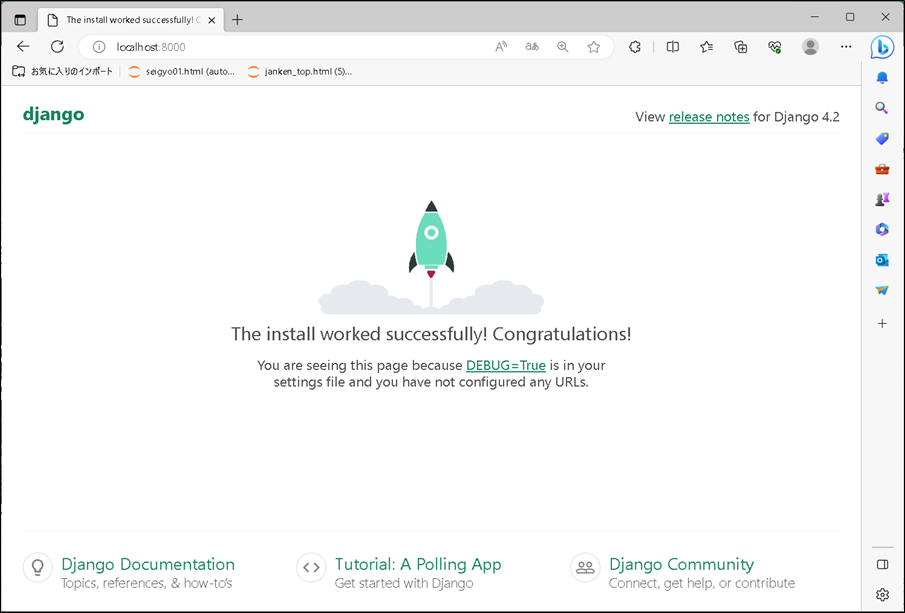
「http://localhost:8000/」にアクセスして、以下が表示されれば無事に疎通成功。

日本語設定
画面を表示すると、英語表記になっているため日本語に変更する。
また、時間帯も日本時間に変更する。
settings.pyを開き、以下の内容に更新する。
settings.py
LANGUAGE_CODE = "ja"
TIME_ZONE = "Asia/Tokyo"
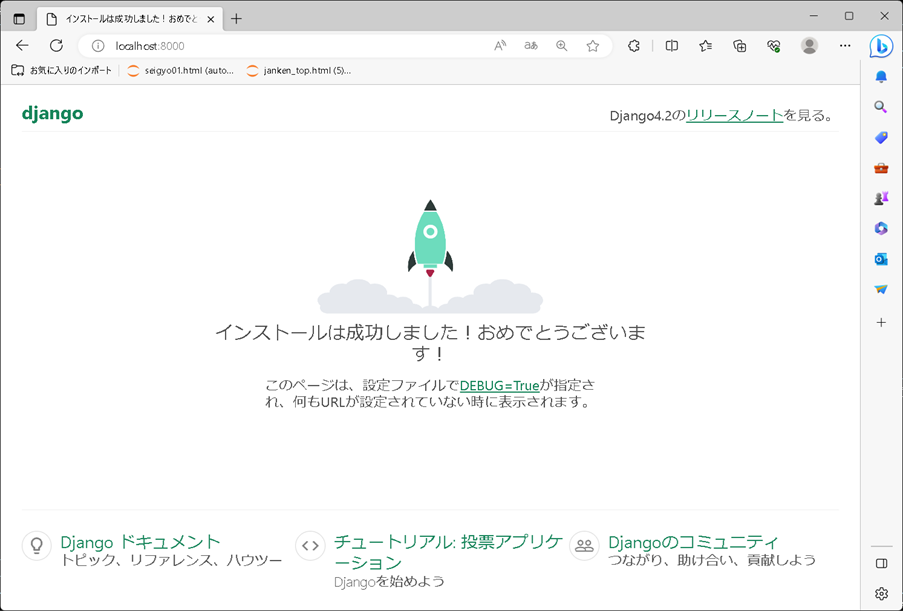
サーバーを起動した状態で、再度「http://localhost:8000/」にアクセスする。

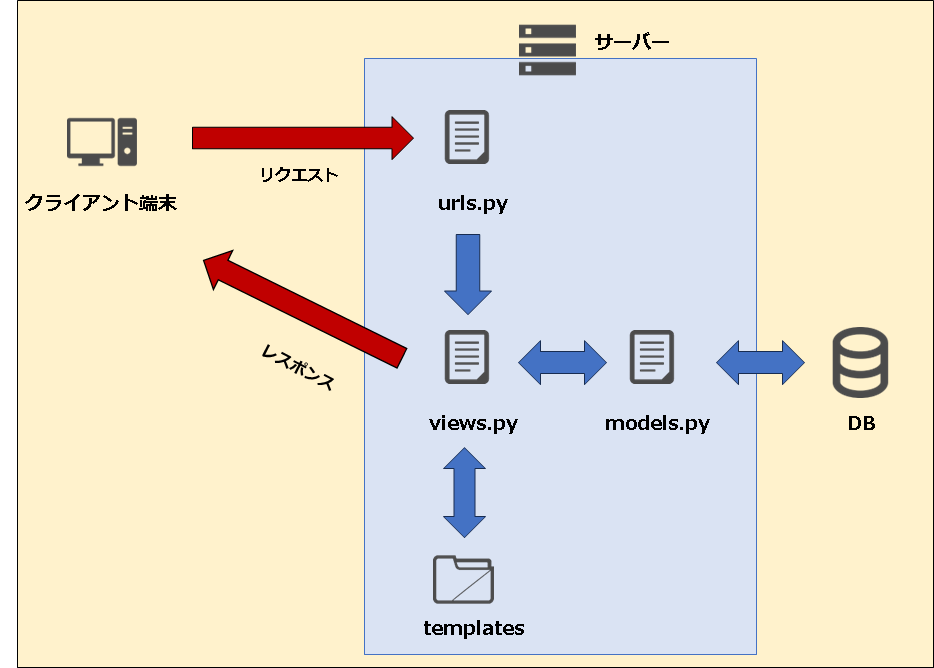
Djangoフレームワークの処理概要
Djangoではクライアントからリクエストされた場合、urls.pyでURLとサーバー関数を紐づける。
サーバー関数はviews.pyに定義していて、処理した後にtemplates(html)と連携してレスポンスを返却する。

簡易サーバーの作成
文字列を返却
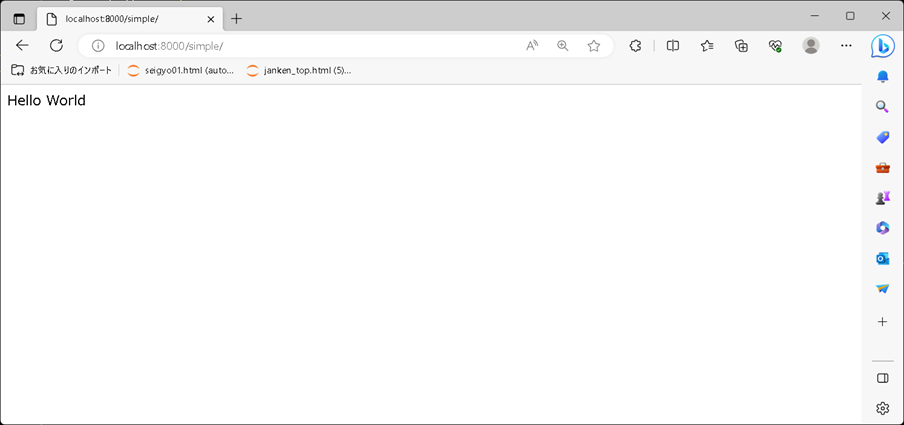
画面表示

views.py
URLに紐づく関数を定義するため、以下の階層にviews.pyを定義する。

from django.http import HttpResponse
def index(request):
""" 単純に文字列をレスポンスする """
return HttpResponse("Hello World")
サーバー関数を定義する。
HttpResponseオブジェクトの引数に、ブラウザに表示させたい文字列を設定する。
urls.py
from .views import index
urlpatterns = [
(略)
path("simple/", index),
(略)
]
作成したviews.pyのサーバー関数とURLを紐づける。
サーバーを起動して「http://localhost:8000/simple/」というURLがリクエストされると、viewsモジュールのindex関数を呼び出す。
JSON文字列を返却
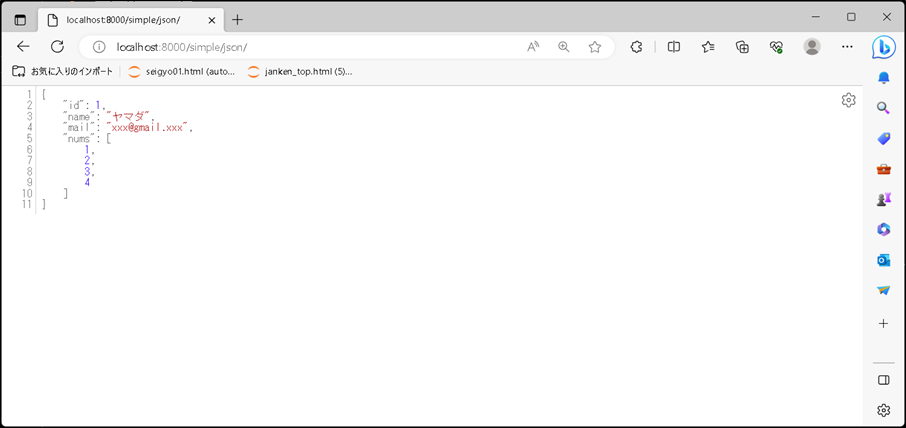
画面表示

views.py
from django.http import HttpResponse, JsonResponse
def index_json(request):
""" JSON文字列でレスポンスする """
data = dict(id=1, name="ヤマダ", mail="xxx@gmail.xxx", nums=[1, 2, 3, 4])
return JsonResponse(data, json_dumps_params={'ensure_ascii': False})
JsonResponseをインポートして、JSON文字列として返却したいデータを引数に設定する。
日本語を返却する場合、Unicodeエスケープされて読めない形となるため、以下のプロパティを設定する。
urls.py
from .views import index, index_json
urlpatterns = [
(略)
path("simple/json/", index_json),
(略)
]
作成したviews関数とURLを紐づける。
サーバーを起動して「http://localhost:8000/simple/json/」というURLがリクエストされると、viewsモジュールのindex_json関数を呼び出す。
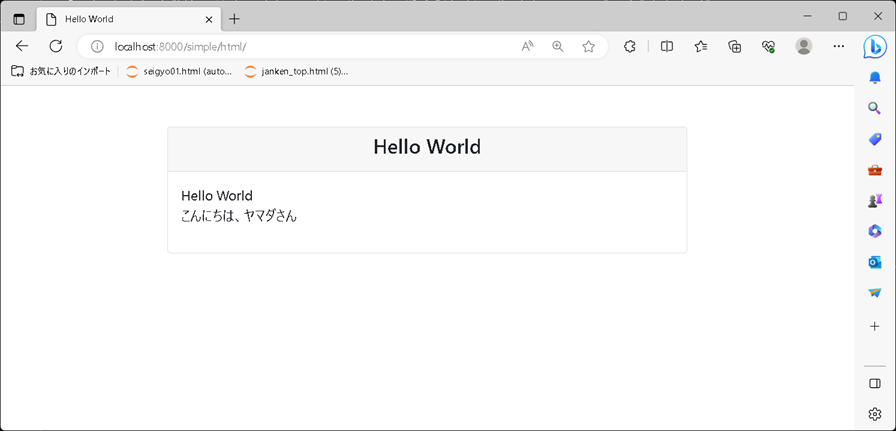
HTMLを返却
画面表示

views.py
from django.shortcuts import render
def index_html(request):
""" htmlでレスポンスする """
ctx = {"name": "ヤマダ"}
return render(request, "index.html", ctx)
以下のように記述することで、 HTMLテンプレートをレスポンスとして返却できる。
return render(リクエスト, テンプレート名, コンテキスト)
リクエストには、リクエストオブジェクトを設定する。
テンプレート名には、レスポンスとして返却するHTMLを指定する。
コンテキストはテンプレート内で使用する辞書型のデータを設定する。
上記の例ではindex.htmlを返却し、nameをキーに”ヤマダ”という辞書データをHTMLに渡している。
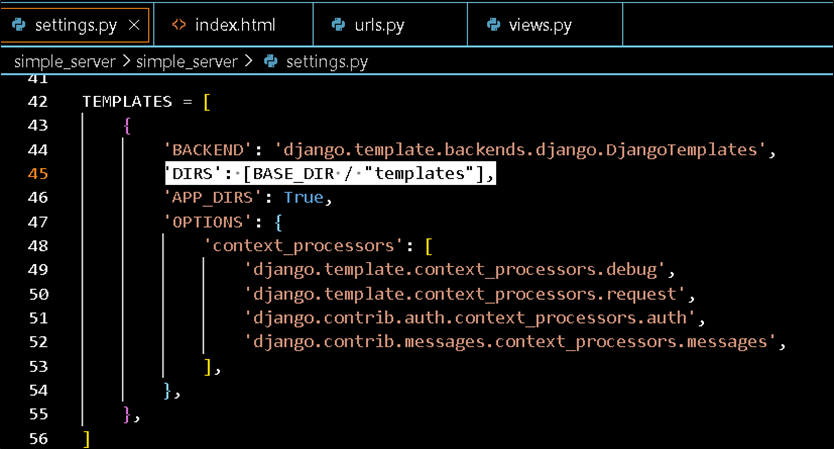
settings.py
Djangoがrender関数等でHTMLを参照する際に、どこのフォルダ配下を探すのか以下のように定義する。

BASE_DIRは、manage.pyファイルが存在するパスになる。
同じパス配下にtemplatesフォルダを作成し、その中にHTMLを格納することでDjangoフレームワークがHTMLを参照できるようになる。
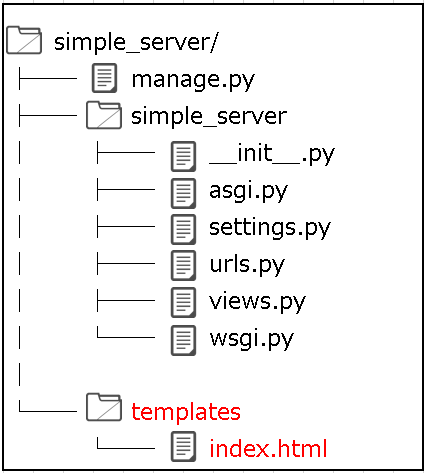
index.html
以下の階層に、templatesフォルダを作成してその中にindex.htmlを格納する。

(略)
<div class="card-body">
Hello World
<p>こんにちは、{{ name }}さん</p>
</div>
(略)
上記のように記述することで、Jinjaテンプレートを利用してコンテキストに設定した辞書データを画面に表示できる。
概要 Jinjaテンプレートを使用して、サーバーからの値をHTMLに埋め込む方法についてまとめた。 テンプレートとは、プログラムからデータを渡して動的に文章を作成するためのひながた。 Jinjaテンプレートでは、値を埋め込むだけで[…]
urls.py
from .views import index, index_json, index_html
urlpatterns = [
(略)
path("simple/html/", index_html)
(略)
]
作成したviews関数とURLを紐づける。
サーバーを起動して「http://localhost:8000/simple/html/」というURLがリクエストされると、viewsモジュールのindex_html関数を呼び出す。
その他
クラスベースビューでHTMLを返却する方法についてもまとめておく。
TemplateViewを継承したクラスを作成することで、簡単に画面表示できる。
ルーティング
urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.IndexView.as_view(), name="index"),
]
クラスベースビュー
views.py
from django.views.generic import TemplateView
class IndexView(TemplateView):
template_name = "index.html"