概要
Djangoフレームワークでアプリを作成するための基礎的な情報をまとめた。
プロジェクトとアプリの概念、Djangoの仕組み、DB作成方法や管理画面表示まわりについて扱う。
前提
環境構築ができていること。
概要 これからPythonのDjangoフレームワークを学ぶにあたり、開発環境を構築する。 今回はWindowsに仮想のLinuxOS環境を用意し、その中でPythonの仮想環境を作成するところまで行う。 LinuxOSを導入する[…]
事前準備
Djangoのインストール
任意のフォルダ内にて、Python仮想環境を作成&有効にしてDjangoをインストールする。
ターミナル
python3 -m venv myenv
source myenv/bin/activate
ターミナル
pip install django
フォーマッターインストール
以下のコマンドを実行して、コードフォーマッターをインストールする。
ターミナル
pip install black
フォーマッターを使用したい場合、以下のように実行すれば自動でコードフォーマットしてくれる。
ターミナル
black フォーマットしたいフォルダ名
Djangoプロジェクトの作成
プロジェクト名「admin_apps」を作成する。
※プロジェクト名にあまり意味はないので、何でもいい
ターミナル
django-admin startproject admin_apps
初期設定
テンプレートフォルダパスの設定
テンプレートファイルを格納するフォルダパスを設定する。
settings.py
TEMPLATES = [
{
(略)
"DIRS": [BASE_DIR / "templates"],
(略)
},
]
タイムゾーンと日本語設定
settings.py
LANGUAGE_CODE = "ja"
TIME_ZONE = "Asia/Tokyo"
アプリとプロジェクト
概念
「django-admin start プロジェクト名」コマンドによって作成されたプロジェクトの下に、機能ごとに分かれたアプリを作成していく。
アプリには例えば、ログイン/ログアウトまわりの認証機能や、Djangoで作成するメインとなるアプリの機能などを管理する。
モデルには各テーブル情報を定義して、それぞれのアプリでテーブルの追加更新削除等を行う。
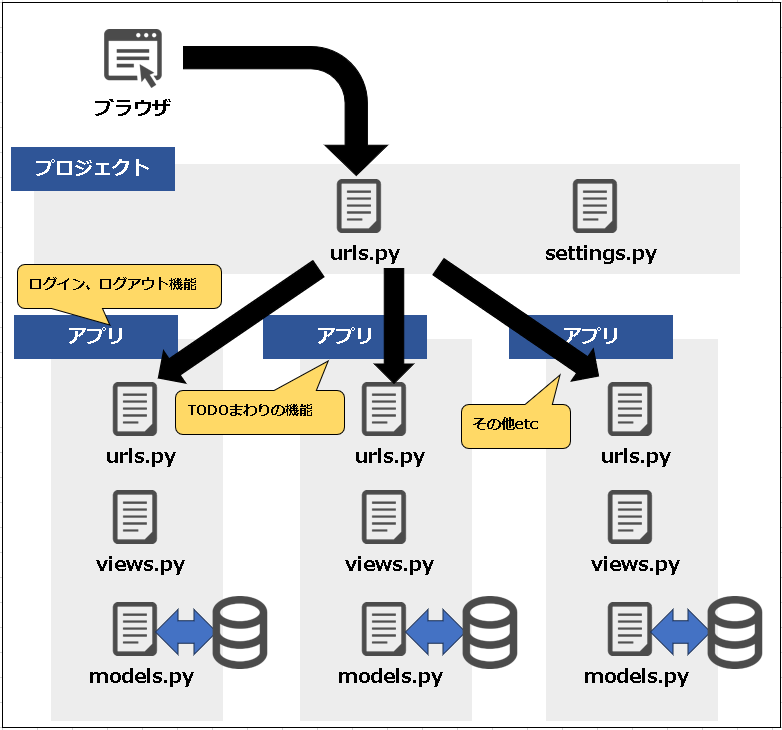
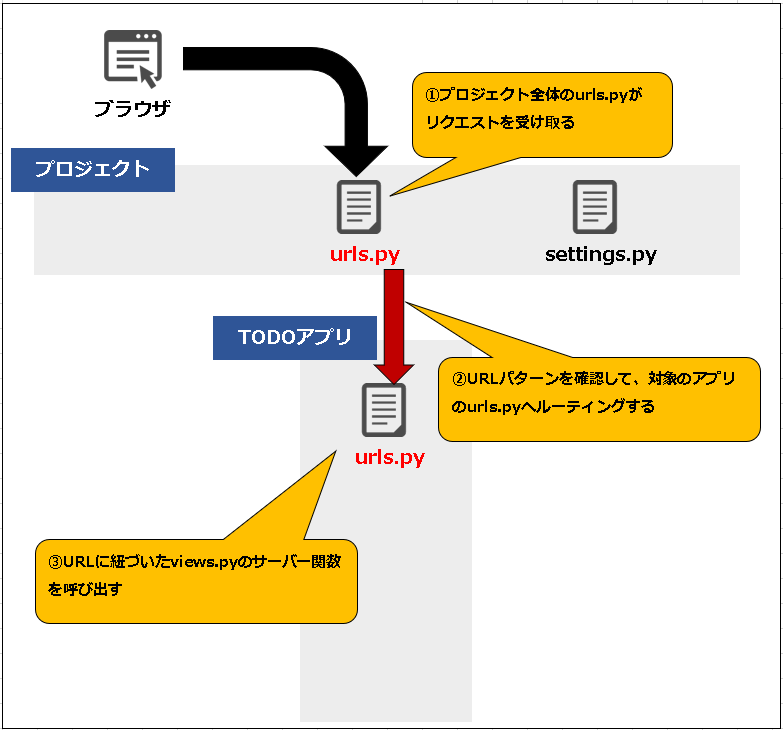
全体像は以下のようなイメージとなる。

▲URLの中身でアプリごとのurls.pyへルーティングする
アプリ作成の流れ
アプリの作成
以下のコマンドを実行してアプリを作成する。※todoappsというアプリを作成している。
ターミナル
python3 manage.py startapp todoapps
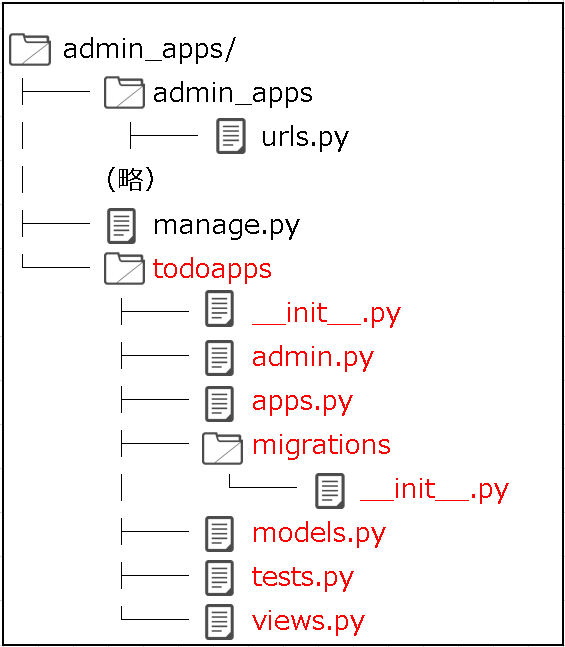
アプリフォルダ構成
作成したtodoappsは以下のようなフォルダ構成で追加される。

主に使用するファイル
自動生成されたファイルの中で主に使用するのは以下のファイルとなる。
admin.py
アプリ内で作成したDB情報を管理画面で扱うための設定ファイル。
models.py
テーブルデータを定義するファイル。
models.pyがテーブルを作成したり、DBアクセスレイヤの役割となる。
views.py
todoアプリまわりのサーバー関数を定義する。
アプリ作成後の設定
アプリの登録
プロジェクト内のsettings.pyに、以下の命名規則で作成したアプリを登録する。
settings.pyに登録することで、Djangoフレームワークが新規作成したアプリを参照できるというイメージ。
settings.py
INSTALLED_APPS = [
"django.contrib.admin", # 管理画面の機能をもつアプリ
"django.contrib.auth", # 認証機能の機能をもつアプリ
"django.contrib.contenttypes", # Content-Typeに関する機能をもつアプリ
"django.contrib.sessions", # セッション管理の機能をもつアプリ
"django.contrib.messages", # フラッシュメッセージの機能をもつアプリ
"django.contrib.staticfiles", # 静的ファイル(JSやCSS)に関する機能をもつアプリ
"todoapps.apps.TodoappsConfig" # 新規作成したアプリを登録
]
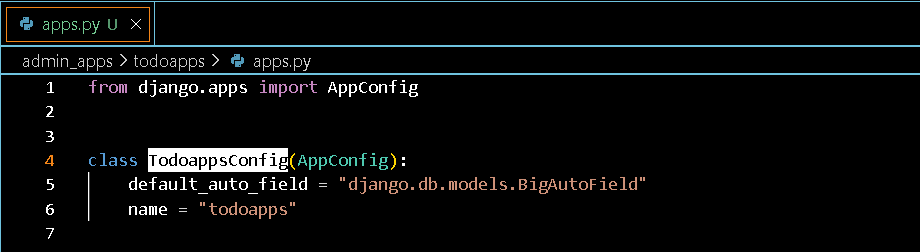
【アプリ名】については作成したアプリ名を設定する。
【アプリ名Config】については、実際にアプリフォルダ/apps.pyに該当のクラスが定義されている。

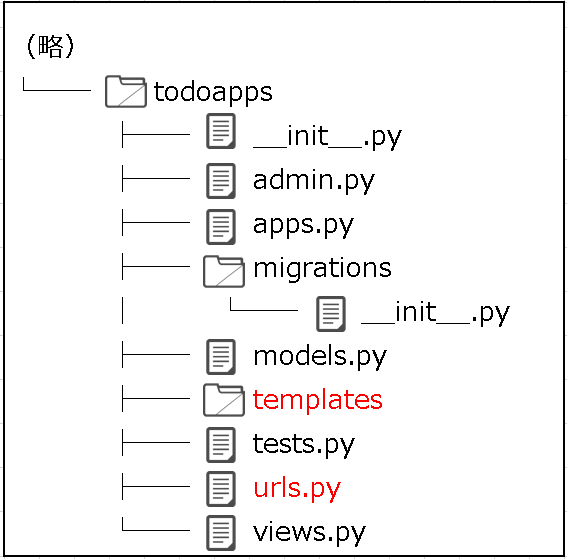
ルーティングファイルとテンプレートフォルダの作成
urls.pyは自動生成されないため、作成したアプリフォルダ配下に手動で作成する。
また、templatesフォルダも同じ階層に作成する。

urls.pyの作成目的は、todoappsまわりのURLとviews内のサーバー関数を紐づけるため。
後述するが、プロジェクトのurls.pyでまず最初にリクエストを受け取り、各アプリのurls.pyにルーティングしていく流れになる。
templatesフォルダの作成目的は、HTMLテンプレートを格納するため。
settings.pyの以下の設定をTrueにすることで、各アプリ内のtemplatesフォルダ内の参照をDjango側でやってくれるようになる。
settings.py
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [BASE_DIR / "templates"],
"APP_DIRS": True,
(略)
},
]
アプリ内のサーバー関数作成例
hello.htmlの返却
例えば以下のように記述することで、todoapps/templates/hello.htmlをレスポンスとして返却できる。
todoapps/views.py
from django.shortcuts import render
def hello(request):
""" Hello Worldの表示 """
return render(request, "hello.html")
hello.htmlはtodoapps/templatesフォルダ配下に格納しておくこと。
ルーティング
プロジェクトとアプリのルーティング概要
以下の流れでプロジェクトのurls.pyから各アプリのurls.pyにリクエストがとんでくるイメージ。

プロジェクト側
admin_apps/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
(略)
path("", include("todoapps.urls"))
]
include関数をインポートする。
上記は「http://localhost:8000」がリクエストされると、todoappsに定義したurls.pyを参照するという記述になる。
アプリ側
todoapps/urls.py
from django.urls import path
from .views import hello
urlpatterns = [
path("todoapps/", hello, name="top")
]
URLに対して、views.pyのサーバー関数を紐づける記述をすればOK。
最後の引数のname属性は、views関数でリダイレクト処理等を呼び出す際に指定する。
上記のname属性を定義することで、URLに変更があったとしても他のコードへの影響を減らすことができる模様。
データベースの作成
models.pyにテーブル情報を記述することで、テーブルを自動生成してくれる。
そのため、自身でCREATE TABLEなどのテーブル定義を作成する必要がなくなる。
DBの種類
settings.pyにDB情報を定義している。
settings.py
DATABASES = {
"default": {
"ENGINE": "django.db.backends.sqlite3",
"NAME": BASE_DIR / "db.sqlite3",
}
}
Djangoではデフォルトでsqlite3を使用する。
今回はそのままsqlite3を使用してテーブルを追加していく。
models.pyの定義
今回は「TODOカテゴリテーブル」と「TODOタスクテーブル」を用意した。
todoapps/models.py
from django.db import models
from django.contrib.auth.models import User
class TodoCategory(models.Model):
"""TODOカテゴリテーブル"""
category_name = models.CharField("カテゴリ名", max_length=255, null=False)
class Todo(models.Model):
"""TODOタスクテーブル"""
title = models.CharField("タイトル", max_length=255, null=False)
content = models.TextField("タスク内容", null=False)
memo = models.TextField("メモ", null=True, blank=True)
status = models.IntegerField("ステータス", null=False)
due_date = models.DateTimeField("期日", null=False)
category = models.ForeignKey(
TodoCategory, verbose_name="カテゴリID", on_delete=models.CASCADE
)
user = models.ForeignKey(User, verbose_name="利用者ID", on_delete=models.CASCADE)
DBの作成
models.pyを定義した状態で、以下のコマンドを実行する。
※アプリ名は省略可能
ターミナル
python3 manage.py makemigrations todoapps
これはDBの設計図のようなものらしい。
ターミナル
python3 manage.py migrate
上記により、当プロジェクトのテーブルが作成される。
DB確認
作成されたDB(db.sqlite3ファイル)を確認する。
まず、Ubuntuでsqlite3を参照できるように、OSに以下のコマンドでsqlite3アプリをインストールする。
※仮想環境が有効でも有効でなくてもどちらでもよい。
ターミナル
sudo apt install sqlite3

次にdb.sqlite3と同じ階層で以下のコマンドを実行する。
ターミナル
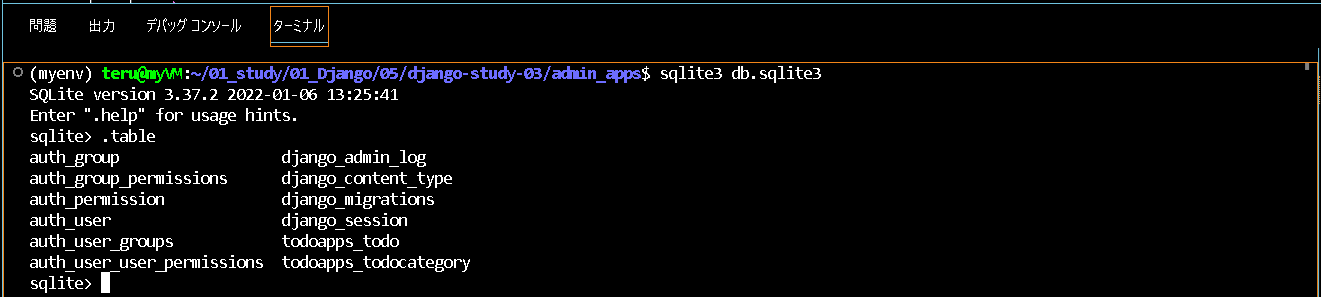
sqlite3 db.sqlite3
ターミナル
.table

todoテーブルとtodocategoryテーブルが作成されていることがわかる。
※sqlite参照モードから抜けるには「.exit」と入力する
管理者画面機能
管理者画面にDB情報反映
管理者画面にテーブル情報を表示させるために、以下のファイルにmodels.pyで定義したクラスを参照させる。
todoapps/admin.py
from django.contrib import admin
from .models import Todo, TodoCategory
admin.site.register(Todo)
admin.site.register(TodoCategory)
管理ユーザーの作成
管理者画面にてログインするための管理ユーザーを作成する。
以下のコマンドを実行する。
ターミナル
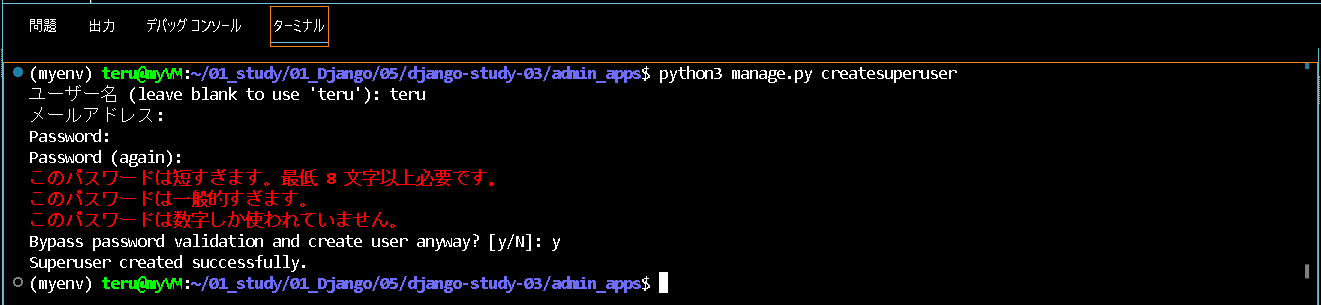
python3 manage.py createsuperuser

ユーザー名とパスワードを設定できる。
メールアドレスは省略可能。
管理者画面表示
サーバーを起動して「http://localhost:8000/admin」にアクセスすると、Djangoがもともと用意している管理者画面に遷移する。

▲Djangoには実装しなくても、もともと管理者画面が用意されている
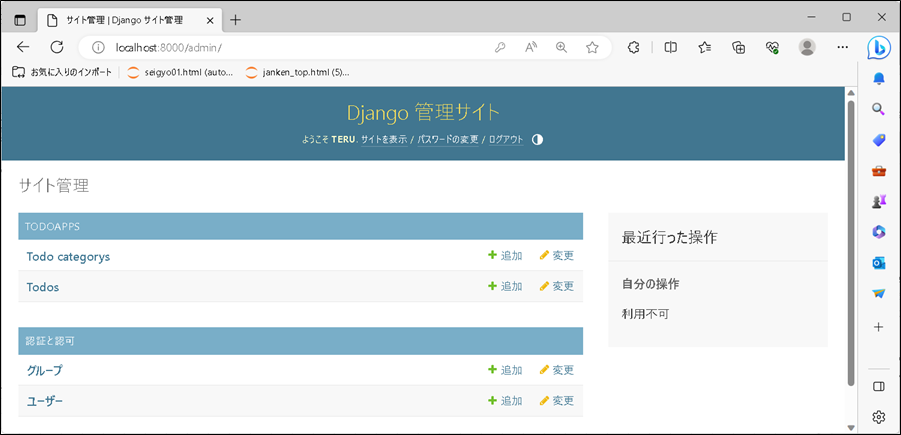
作成した管理ユーザー情報を入力してログインする。

上記の状態だとテーブル名称が英語表記となっていてわかりづらい。
テーブル名を日本語にする方法
todoapps/models.py
from django.db import models
from django.contrib.auth.models import User
class TodoCategory(models.Model):
"""TODOカテゴリテーブル"""
category_name = models.CharField("カテゴリ名", max_length=255, null=False)
class Meta:
verbose_name = "TODOカテゴリ"
verbose_name_plural = "TODOカテゴリ"
def __str__(self):
return self.category_name
class Todo(models.Model):
"""TODOタスクテーブル"""
title = models.CharField("タイトル", max_length=255, null=False)
content = models.TextField("タスク内容", null=False)
memo = models.TextField("メモ", null=True, blank=True)
status = models.IntegerField("ステータス", null=False)
due_date = models.DateTimeField("期日", null=False)
category = models.ForeignKey(
TodoCategory, verbose_name="カテゴリID", on_delete=models.CASCADE
)
user = models.ForeignKey(User, verbose_name="利用者ID", on_delete=models.CASCADE)
class Meta:
verbose_name = "TODOタスク"
verbose_name_plural = "TODOタスク"
def __str__(self):
return self.task
モデル定義したら以下のコマンドでDBに反映させる。
ターミナル
python3 manage.py makemigrations
python3 manage.py migrate
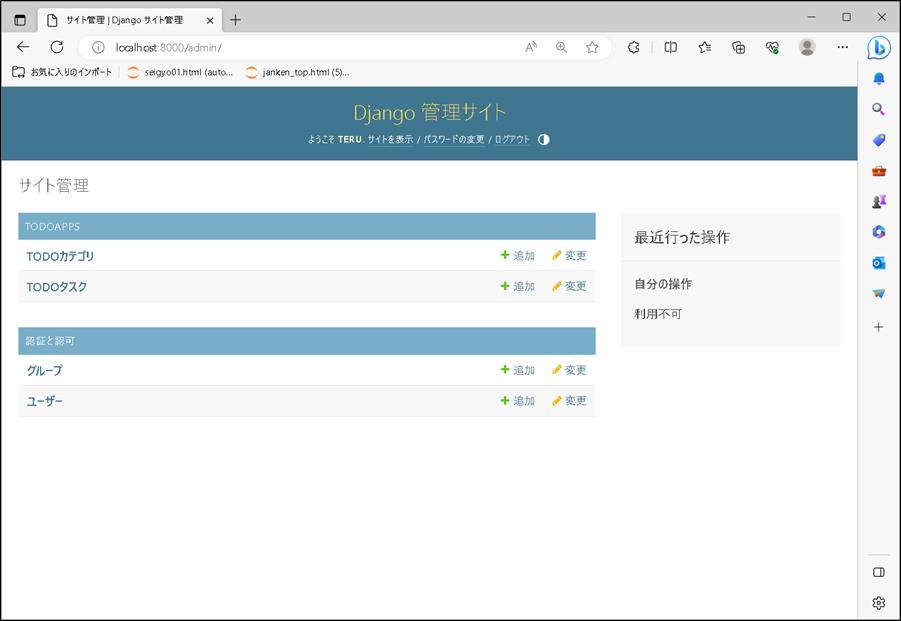
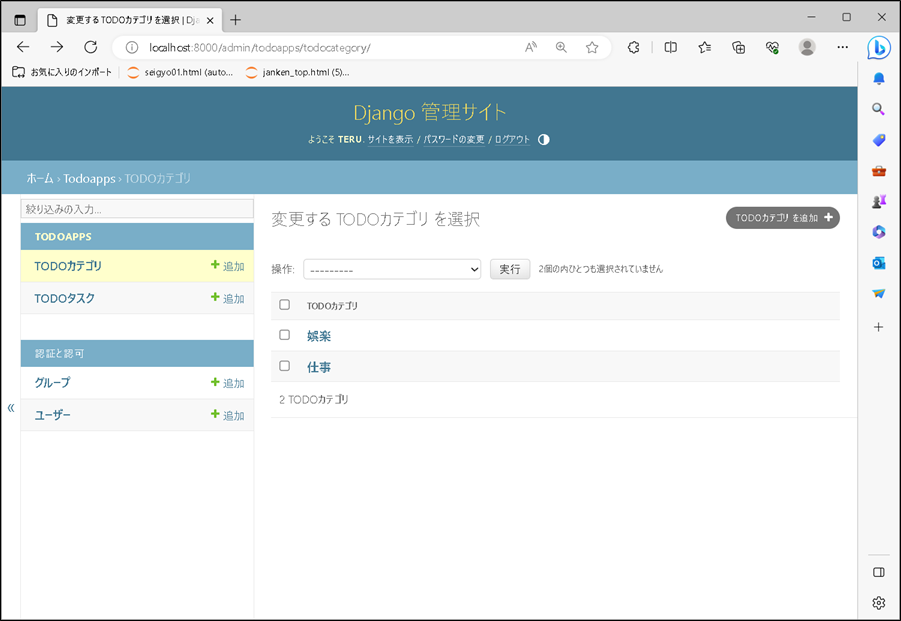
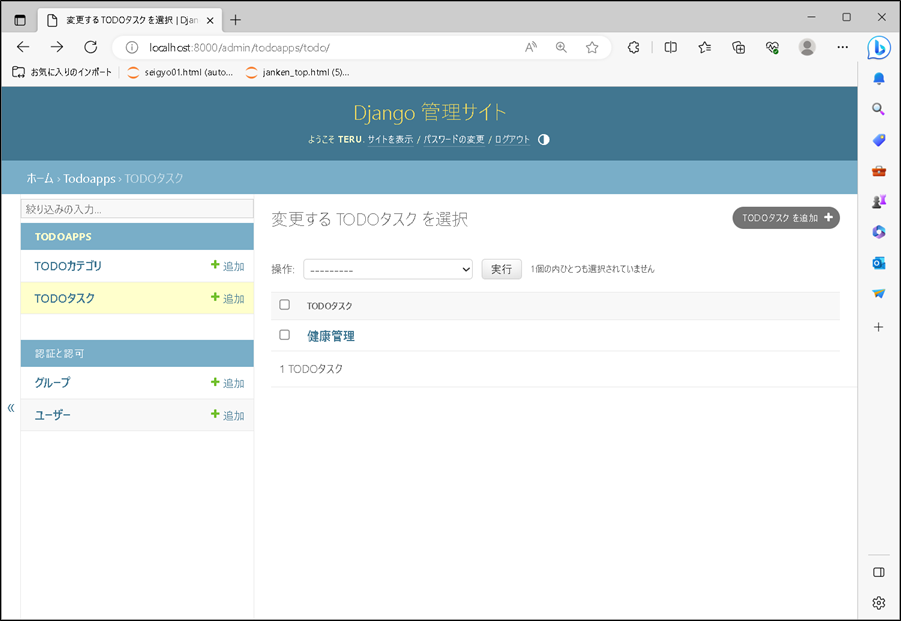
再度表示すると、日本語名称のテーブル名が表示されている。



以上のように、管理者画面はこちらが実装しなくてもテーブルにあわせて自動で用意される。

